| Note | Toutes les ressources, dont les pages HTML, sont visibles pour tous les enseignants et étudiants. Par conséquent, soyez prudents lors de l'ajout d'informations sensibles (des solutionnaires d'examen, par exemple) et assurez-vous de les déposer dans le dossier « Ressources des enseignants ». Il s'agit du seul dossier, créé par défaut, caché aux étudiants. |
Note | Cette fonctionnalité ne fonctionne pas dans le navigateur Safari d'Apple. |
Pour créer et afficher une page HTML dans l'outil Ressources:

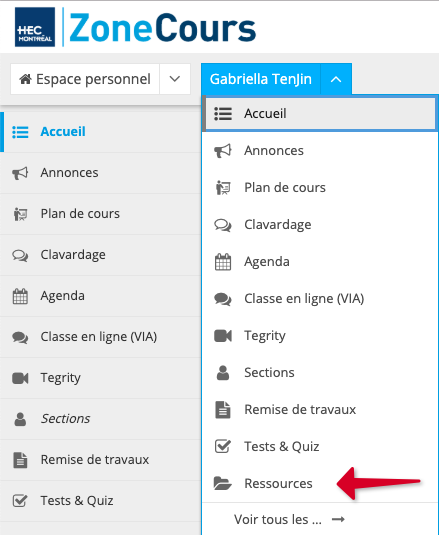
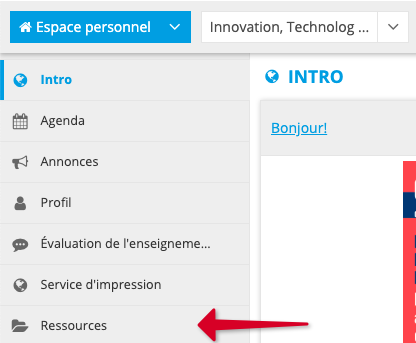
Ou, si vous êtes déjà dans le site du cours, cliquez directement sur Ressources dans le menu vertical. La liste des éléments contenus dans l’outil s’affichera.
2. Cliquez sur Nouvelle page HTML dans le menu déroulant Actions, à droite du dossier (ou sous-dossier) dans lequel vous souhaitez ajouter une page HTML.
3. Utilisez l'éditeur de texte pour créer votre page puis cliquez sur Continuer.
Note | Coller votre texte à partir de Microsoft Word directement dans l’éditeur peut donner lieu à un problème de mise en page ou d'affichage, et ce, même si le texte apparaît normalement dans l'éditeur. Pour éviter ce problème:,
Ceci est le meilleur moyen de préserver la mise en forme du document Word d'origine. |
4. Entrez le titre que vous souhaitez donner à la page HTML dans la zone de texte prévue à cet effet. Si vous ne le faites pas, « new_page.html » sera le titre attribué par défaut.
5. Entrez une description de la page HTML à l'aide de la zone de texte prévue à cet effet (facultatif).
6. Dans le menu déroulant, choisissez le statut des droits d’auteurs:
Pour avoir des détails supplémentaires sur le statut de droit d’auteurs, cliquez sur le lien (plus d'information) contenu dans la page.
Note | La déclaration des droits d’auteurs doit s’effectuer pour chaque élément déposé dans l'outil Ressources. Il est important que vous fassiez cette déclaration afin de respecter les normes de l’École. |
7. Si vous désirez que les conditions d'utilisation s'affichent lorsque les participants du site consultent votre page HTML, cochez la case Afficher une alerte de droits d'auteur et exiger une acceptation lorsque vu par d'autres. Ils devront alors accepter les conditions pour avoir accès à la page HTML. Pour visualiser l'alerte, cliquez sur le lien (Qu'est-ce que c'est ?) contenu dans la page.
Notez que vous ne pouvez modifier le texte de l'alerte.
8. Dans la rubrique Accès et disponibilité, vous trouverez les options vous permettant de définir qui aura accès à votre page HTML et à partir de quel moment.

Si vous désirez que votre dossier soit disponible seulement pendant une période bien définie, cochez la case De et la case Jusqu’à. Sélectionnez la date et l'heure de début et la date et l'heure de fin avec le calendrier.

Si vous choisissez d'envoyer une notification, vous pourrez spécifier son niveau d’importance:
9. Cliquez sur Terminer pour confirmer.
Pour faire des modifications à une page HTML déjà présente dans vos Ressources:

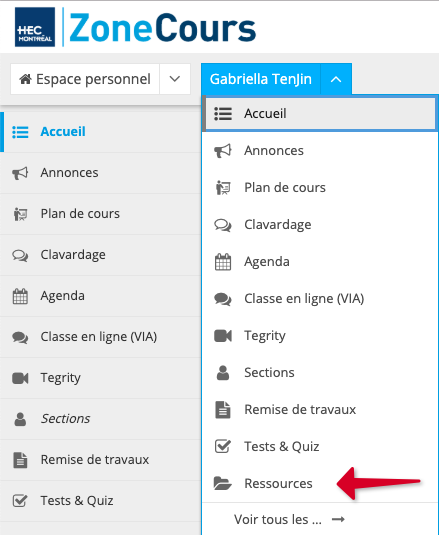
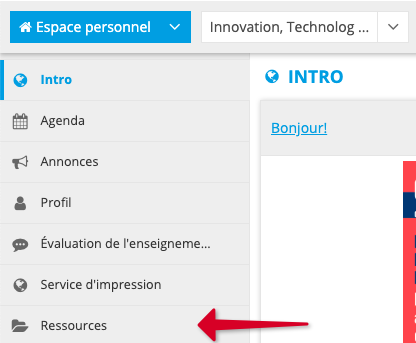
Ou, si vous êtes déjà dans le site du cours, cliquez directement sur Ressources dans le menu vertical. La liste des éléments contenus dans l’outil s’affichera.
2. Cliquez sur Réviser Propriétés dans le menu déroulant Actions, vis-à-vis la page HTML à modifier.
3. Une fenêtre Réviser Propriétés s'ouvrira et vous pourrez modifier:
Pour plus d’information sur les propriétés, voir le paragraphe « Ajouter une page HTML » plus haut sur cette page.
4. Effectuez vos modifications puis cliquez sur Mettre à jour pour les sauvegarder.
Pour faire des modifications au contenu d'une page HTML déjà présente dans vos Ressources:
Ou, si vous êtes déjà dans le site du cours, cliquez directement sur Ressources dans le menu vertical. La liste des éléments contenus dans l’outil s’affichera.
2. Cliquez sur Réviser Contenu dans le menu déroulant Actions, vis-à-vis la page HTML à modifier.
Par exemple, pour modifier le contenu de la page HTML Info de l'outil Plan de cours:
3. Utilisez l'éditeur de texte pour modifier le contenu de votre page.
4. Dans le menu déroulant Notification par courriel, vous pouvez choisir d'envoyer ou non un courriel d'alerte aux étudiants lorsque la page HTML modifiée aura été publiée.

Si vous choisissez d'envoyer une notification, vous pourrez spécifier son niveau d’importance:

5. Cliquez sur Continuer pour confirmer les changements.
Pour modifier le contenu d'une page HTML de l'outil Ressources par une version actualisée enregistrée sur votre ordinateur:

2. Cliquez sur Parcourir... et sélectionner le fichier HTML actualisé sur votre ordinateur.

3. Dans le menu déroulant Notification par courriel, vous pouvez choisir d'envoyer ou non un courriel d'alerte aux étudiants lorsque la nouvelle page HTML aura été publiée. 
Si vous choisissez d'envoyer une notification, vous pourrez spécifier son niveau d’importance:
4. Cliquez sur Téléverser pour terminer.