7. Utiliser des pages HTML dans l'outil Ressources
| Note | Toutes les ressources, dont les pages HTML, sont visibles pour tous les enseignants et étudiants. Par conséquent, soyez prudents lors de l'ajout d'informations sensibles (des solutionnaires d'examen, par exemple) et assurez-vous de les déposer dans le dossier « Ressources des enseignants ». Il s'agit du seul dossier, créé par défaut, caché aux étudiants. |
Dans cette page :
- Ajouter une page HTML
- Modifier les détails d'une page HTML
- Modifier le contenu d'une page HTML
- Actualiser les détails d'une page HTML
Note | Cette fonctionnalité ne fonctionne pas dans le navigateur Safari d'Apple. |
Ajouter une page HTML
Pour créer et afficher une page HTML dans l'outil Ressources:
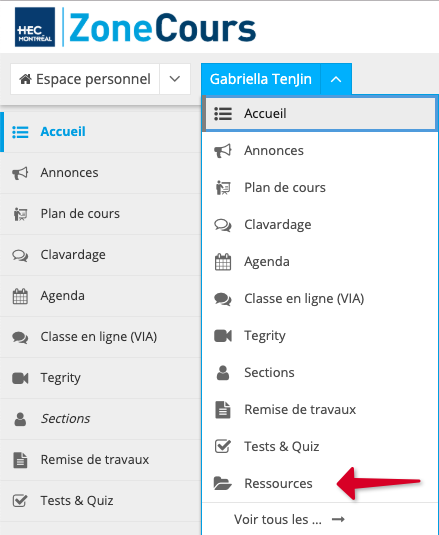
- Identifiez le site de cours et, à l'aide du menu déroulant, sélectionnez Ressources. La liste des éléments contenus dans l’outil s’affichera.
Ou, si vous êtes déjà dans le site du cours, cliquez directement sur Ressources dans le menu vertical. La liste des éléments contenus dans l’outil s’affichera.
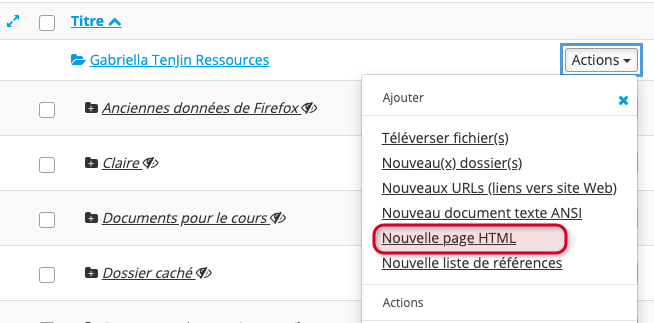
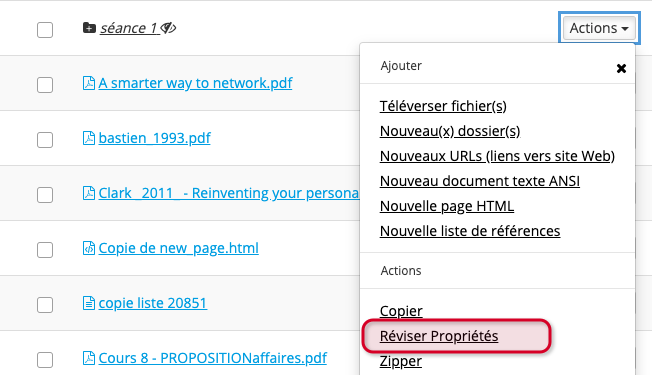
2. Cliquez sur Nouvelle page HTML dans le menu déroulant Actions, à droite du dossier (ou sous-dossier) dans lequel vous souhaitez ajouter une page HTML.
3. Utilisez l'éditeur de texte pour créer votre page puis cliquez sur Continuer.
Note | Coller votre texte à partir de Microsoft Word directement dans l’éditeur peut donner lieu à un problème de mise en page ou d'affichage, et ce, même si le texte apparaît normalement dans l'éditeur. Pour éviter ce problème:,
Ceci est le meilleur moyen de préserver la mise en forme du document Word d'origine. |
4. Entrez le titre que vous souhaitez donner à la page HTML dans la zone de texte prévue à cet effet. Si vous ne le faites pas, « new_page.html » sera le titre attribué par défaut.
5. Entrez une description de la page HTML à l'aide de la zone de texte prévue à cet effet (facultatif).
6. Dans le menu déroulant, choisissez le statut des droits d’auteurs:
- Je détiens les droits d'auteur
- J’ai obtenu les droits
- J'ai fait une déclaration Savia
Pour avoir des détails supplémentaires sur le statut de droit d’auteurs, cliquez sur le lien (plus d'information) contenu dans la page.
Note | La déclaration des droits d’auteurs doit s’effectuer pour chaque élément déposé dans l'outil Ressources. Il est important que vous fassiez cette déclaration afin de respecter les normes de l’École. |
7. Si vous désirez que les conditions d'utilisation s'affichent lorsque les participants du site consultent votre page HTML, cochez la case Afficher une alerte de droits d'auteur et exiger une acceptation lorsque vu par d'autres. Ils devront alors accepter les conditions pour avoir accès à la page HTML. Pour visualiser l'alerte, cliquez sur le lien (Qu'est-ce que c'est ?) contenu dans la page.
Notez que vous ne pouvez modifier le texte de l'alerte.
8. Dans la rubrique Accès et disponibilité, vous trouverez les options vous permettant de définir qui aura accès à votre page HTML et à partir de quel moment.
- sélectionnez Seuls les membres de ce site peuvent voir ce dossier et son contenu pour n'afficher le dossier qu'aux membres du site de cours. Notez que cette option n'est pas disponible si le dossier dans lequel vous ajoutez des sous-dossiers est public.
- sélectionnez Seuls les membres de ce site peuvent voir ce dossier et son contenu pour n'afficher le dossier qu'aux membres du site de cours. Notez que cette option n'est pas disponible si le dossier dans lequel vous ajoutez des sous-dossiers est public.
- sélectionnez Ce dossier et son contenu sont de visibilité publique pour partager le dossier avec tous les internautes.
- sélectionnez Afficher ce dossier et son contenu pour les groupes sélectionnés seulement pour partager le dossier avec une ou des section(s) du cours que vous enseignez.
- sélectionnez Ce dossier et son contenu sont de visibilité publique pour partager le dossier avec tous les internautes.
- Pour définir la période de disponibilité, modifiez les paramètres prévus à cet effet en fonction de vos besoins:
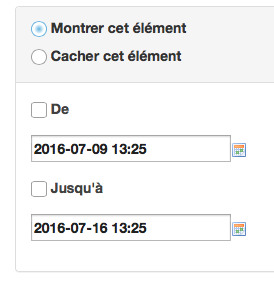
- Si vous désirez que votre dossier soit disponible, cochez la case Montrer cet élément.
- Si vous désirez que votre dossier soit disponible à partir d’une date précise seulement, cochez la case De et sélectionnez la date et l'heure avec le calendrier.
- Si vous désirez que votre dossier soit disponible à partir de sa création jusqu’à une date précise, cochez seulement la case Jusqu’à et sélectionnez la date et l'heure avec le calendrier.
Si vous désirez que votre dossier soit disponible seulement pendant une période bien définie, cochez la case De et la case Jusqu’à. Sélectionnez la date et l'heure de début et la date et l'heure de fin avec le calendrier.
- Si vous désirez que votre dossier soit disponible, cochez la case Montrer cet élément.
- Pour cacher la page, cochez Cacher cet élément. Les dossiers et éléments cachés seront toujours visibles aux administrateurs de site, et ce même s'ils sont cachés aux autres utilisateurs. Notez que cette fonctionnalité ne tient pas compte des dates et des heures sélectionnées à l'aide des calendriers.
- Pour ajouter davantage de détails, cliquez sur Propriétés facultatives.
Vous pourrez alors ajouter les informations suivantes:- Titre alternatif
- Créateur
- Éditeur
- Sujet et mots-clés
- Date de création
- Date de publication
- Résumé
- Contributeur
- Auditoire
- Niveau d’études de l’auditoire.
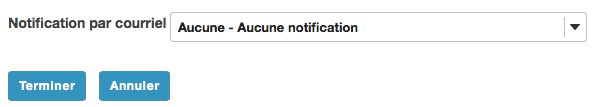
- Dans le menu déroulant Notification par courriel, vous pourrez choisir d'envoyer ou non un courriel d'alerte aux étudiants lorsque la page aura été posté.
Si vous choisissez d'envoyer une notification, vous pourrez spécifier son niveau d’importance:
- Si vous sélectionnez le niveau Élevée, alors tous les participants seront avertis.
- Si vous sélectionnez le niveau Basse, seuls les participants ayant décidé d’accepter toutes les notifications recevront le courriel.
- Si vous sélectionnez le Aucune, aucun participant ne recevra de notification.
9. Cliquez sur Terminer pour confirmer.
Modifier les détails d’une page HTML
Pour faire des modifications à une page HTML déjà présente dans vos Ressources:
- Identifiez le site de cours et, à l'aide du menu déroulant, sélectionnez Ressources. La liste des éléments contenus dans l’outil s’affichera.
Ou, si vous êtes déjà dans le site du cours, cliquez directement sur Ressources dans le menu vertical. La liste des éléments contenus dans l’outil s’affichera.
2. Cliquez sur Réviser Propriétés dans le menu déroulant Actions, vis-à-vis la page HTML à modifier.
3. Une fenêtre Réviser Propriétés s'ouvrira et vous pourrez modifier:
- Le titre
- La description
- L'accès et la disponibilité
- Les paramètres d'accès
- Les propriétés facultatives d'un fichier
Pour plus d’information sur les propriétés, voir le paragraphe « Ajouter une page HTML » plus haut sur cette page.
4. Effectuez vos modifications puis cliquez sur Mettre à jour pour les sauvegarder.
Modifier le contenu d’une page HTML
Pour faire des modifications au contenu d'une page HTML déjà présente dans vos Ressources:
- Identifiez le site de cours et, à l'aide du menu déroulant, sélectionnez Ressources. La liste des éléments contenus dans l’outil s’affichera.
Ou, si vous êtes déjà dans le site du cours, cliquez directement sur Ressources dans le menu vertical. La liste des éléments contenus dans l’outil s’affichera.
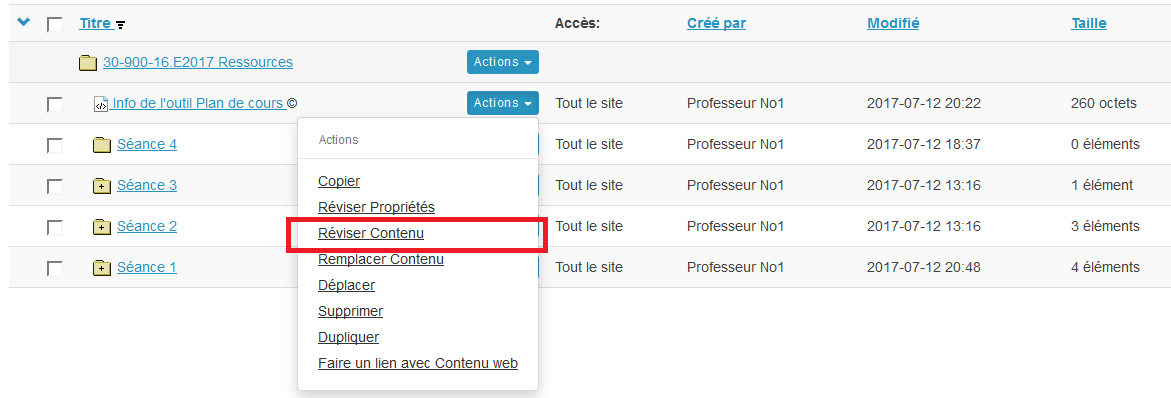
2. Cliquez sur Réviser Contenu dans le menu déroulant Actions, vis-à-vis la page HTML à modifier.
Par exemple, pour modifier le contenu de la page HTML Info de l'outil Plan de cours:
3. Utilisez l'éditeur de texte pour modifier le contenu de votre page.
4. Dans le menu déroulant Notification par courriel, vous pouvez choisir d'envoyer ou non un courriel d'alerte aux étudiants lorsque la page HTML modifiée aura été publiée.
Si vous choisissez d'envoyer une notification, vous pourrez spécifier son niveau d’importance:
- Si vous sélectionnez le niveau Élevée, alors tous les participants seront avertis.
- Si vous sélectionnez le niveau Basse, seuls les participants ayant décidé d’accepter toutes les notifications recevront le courriel.
- Si vous sélectionnez le Aucune, aucun participant ne recevra de notification.
5. Cliquez sur Continuer pour confirmer les changements.
Actualiser les détails d’une page HTML
Pour modifier le contenu d'une page HTML de l'outil Ressources par une version actualisée enregistrée sur votre ordinateur:
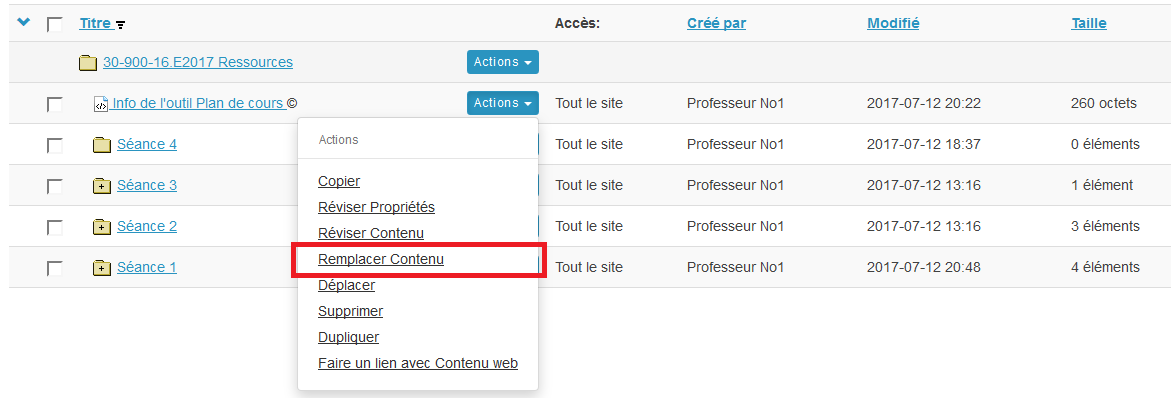
- Sélectionnez Remplacer Contenu dans le menu déroulant Actions, à côté du titre de la page HTML.
Par exemple, pour actualiser le contenu de la page HTML Info de l'outil Plan de cours:
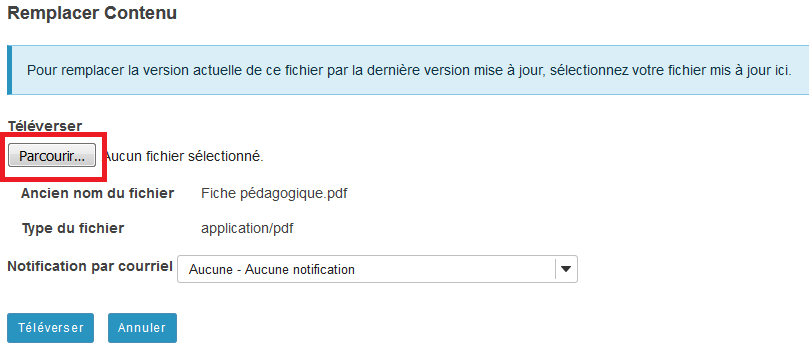
2. Cliquez sur Parcourir... et sélectionner le fichier HTML actualisé sur votre ordinateur.
3. Dans le menu déroulant Notification par courriel, vous pouvez choisir d'envoyer ou non un courriel d'alerte aux étudiants lorsque la nouvelle page HTML aura été publiée.
Si vous choisissez d'envoyer une notification, vous pourrez spécifier son niveau d’importance:
- Si vous sélectionnez le niveau Élevée, alors tous les participants seront avertis.
- Si vous sélectionnez le niveau Basse, seuls les participants ayant décidé d’accepter toutes les notifications recevront le courriel.
- Si vous sélectionnez le Aucune, aucun participant ne recevra de notification.
4. Cliquez sur Téléverser pour terminer.